Are you a web developer or planning to become one, then you must know the importance of HTML in web page development and the various design techniques associated with it. HTML is basically a web language which can be considered as the backbone of a webpage. It gives structure to the contents of the page and helps to assign the position of various titles. HTML is the foremost building block for the webpage development.
“How HTML and Web Design Techniques Can Help You”
Are you a web developer or planning to become one, then you must know the importance of HTML in web page development and the various design techniques associated with it. HTML is basically a web language which can be considered as the backbone of a webpage. It gives structure to the contents of the page and helps to assign the position of various titles. HTML is the foremost building block for the webpage development.

HTML for Front-end development
Web development outsource consists of two jobs: front-end development and back-end development. The front-end development comprises details which can be seen and felt by the user. Back-end development is all about coding which is used to improve the functionality of the web page. The front-end development is done to provide a good interface for a user. The little details like design and easy dialogue boxes, which make the experience of the user easy, come under front-end development. HTML is programming language needed by front-end developers to make the web language easy to interpret for the users.

Structure
If you observe a webpage then you will find that the information is divided into various paragraphs and embedded with videos and images. The HTML elements denote specific information related to each of the individual contents. For example, <p> denotes paragraphs and <h1> refers to heading 1and so on. Web developers need to understand the basic use of these HTML elements to write a code which links the different elements in the page to make an outstanding web structure.
The user can find the HTML code of any website if they click on view page source code. A code is revealed at the bottom of the page showing how all the page components are linked to create a beautiful webpage. A developer can use additional properties like CSS (cascading style sheet) and JavaScript to enhance the page appearance. Bold letters, styling, italics, image and video embedding, and heading color can all be altered using CSS and JavaScript.
HTML indicates the role of different elements that are of a big help to search engines. Marking captions of the images and its headings will let the search bots to know that both the elements are linked. HTML is a standard used to create web pages, blogs, and social media platforms. It is the core of a webpage and essentially a starting point for everyone who wants to learn how to create content for the web. The HTML revolves around the assigned tags which label the information on the webpage. Every line is wrapped with tags to either highlight it or label it.
Helpful Web Design Techniques

Responsive website
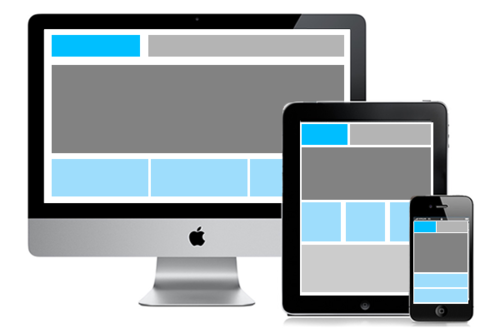
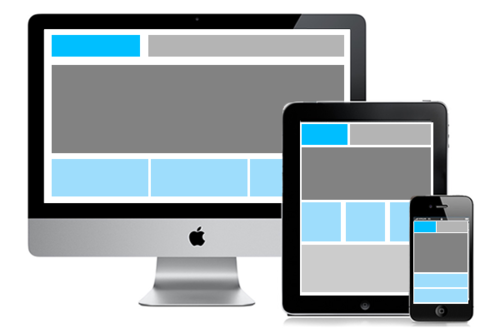
With an incredible rise in the mobile users, the access to websites from mobile devices has grown a lot. Web developers should bear in mind to develop a responsive website which eases to navigate from mobile devices too. A responsive design should be made a part of web design planning.
Since the layout of mobile is different from the web, the designs should be developed appropriately. Optimizing the design to fit various devices like mobiles, tablets, and wearable devices is a must for a web developer.
Consistency in design
To keep the webpage navigation smoother, consistency of font, color, and layout should be maintained through the web pages. Users should feel at ease when browsing through various pages of the website. Maintaining consistency will help the users to move from one page to another without feeling lost.
Little details like spacing, color, and font size will have a huge impact on the user feel. Create a well-balanced aesthetic page which looks good on the eye.
Responsive images and layouts
Incorporate responsive images in the content. It makes the navigation easy on various devices. Building a website using responsive layout makes it easy for the content to load faster even in mobiles. Usually, HD images standout in larger screens while mobile-optimized images load faster in small screens.

Photos
Images are part of every web design. A web developer should have a basic understanding of cropping and resizing images to a required resolution to make them load faster. Also, stock photography no longer appeals to the users. Recent web activity indicates that users are in need of realistic pictures which portray the actual product. The corresponding image uploaded for the content should carry the meaning of the story.
Data tables
The data tables are part of the content in many web pages. It is better to reformat the tables to improve the readability in all devices. A developer can replace the tables with a pie graph which is simpler than a data table and it will not interfere with the content browsing.
Develop an ideal navigation system
For any search preference, be it a mobile user, desktop user, or tablet user, the ease of navigation decides the bounce rate. The bounce rate is low for websites with good navigation as the user spends more time instead of leaving the page. To improve the navigation, place the critical data in users’ visibility. They should be able to find the content for which they opened the website.
Leave a navigation trail which takes the users from one page to another seamlessly. It is a good idea to add a query box at the top of the homepage to let the user find the required content.

Minimize the animation
If your website is targeted at mobile audience along with web users, then it is only practical to reduce the amount of flash and animations used in a page. These file types do not load easily across all devices and hence it will affect the visibility of the page.
Incorporate conventions
To give your users a good feel and familiarity in using the web space, it is required to incorporate conventions in a web design. Some of the conventions which need to be highlighted are the placement of the logo, main navigation bar, the styling of the links, use of icons, button incorporation and hierarchy of the web content.
Author’s Bio: I’m currently working as Content Manager with Web World Experts. I have a great passion for digital marketing and I help small and medium-sized businesses improve their online presence and grow their revenue by formulating effective digital marketing strategies for them. Apart from Digital Marketing, I have the keen interest in outsource web development services, Web Design, Graphic Design, Web Application Development technology, etc.