Web animations are an integral part of web design. These play a pivotal role in providing an enthralling user experience. Animations have literally overtaken flash and almost all the web designers extensively integrate web animations on a website. These animations along with the other elements of the web make it easy for the users to scroll through a website easily.
It doesn’t matter which language or technology, be it JavaScript, CSS3 or SVG that is used for implementing animations, at some point in time you will face the need to debug. Debugging is necessary as it would enable you to have a look at which is the root cause behind the laggy or jerky animations.
To make the task of debugging simple for you there are a few useful tools which I am going to showcase below. These tools are recommended by the leading developers and will enable you to make the animations bug free.
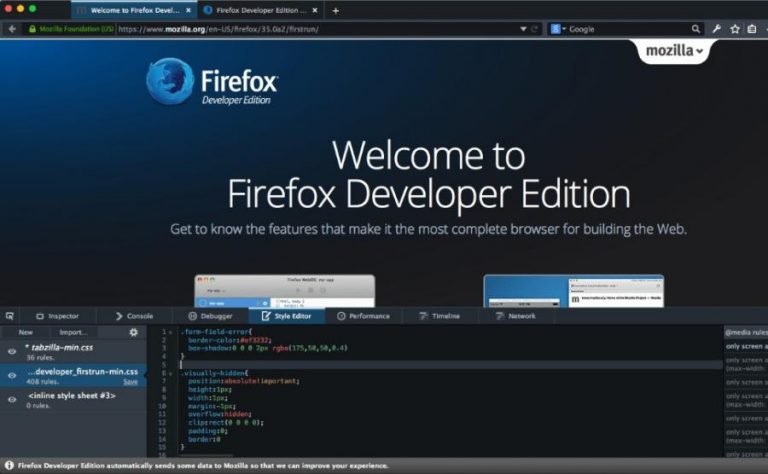
Firefox Developer Edition

Firefox Developer Edition is quite a handy tool that will enable you to easily debug transitions and CSS animations which otherwise is a cumbersome task. Especially in case of UI animations as the movement is really quick. The animation panel of the tool will enable you to go through a particular animation and also scrub a group of animations. This will enable you to see exactly what is happening.
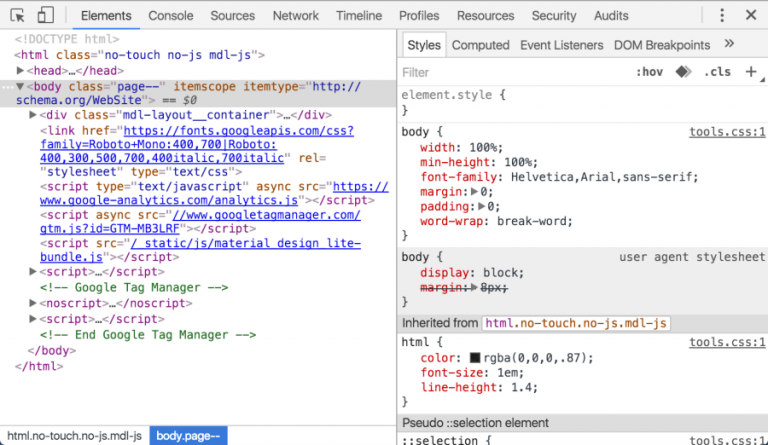
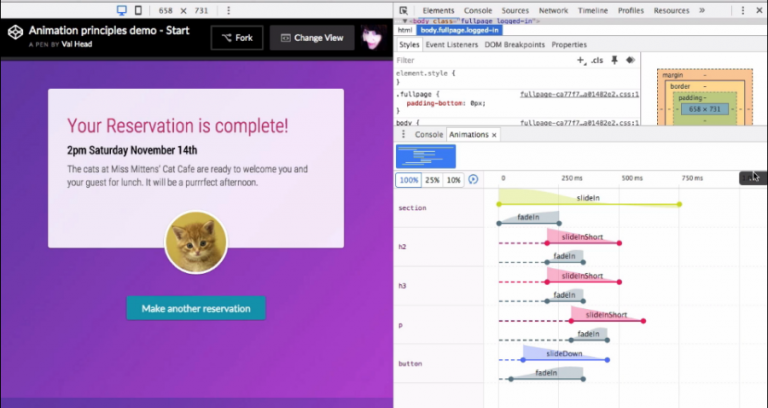
Chrome’s Inspect Element tools

There have been a lot of tweaks and features which are being added to the Chrome’s Inspect Element tools. This has made the tool quite useful. There is no need to type everything manually to the text editor. With the help of the tool, you will be able to adjust the speed of animation easing with the visual cubic-bezier graph editor and a slider. Once the timing and easing of the animation have been adjusted you can enable the paint flashing which will enable you to identify and fix those elements which are being the jerky animations.
GreenSock

GreenSock is a tool which is perfect for debugging the JavaScript animations. The tool comes along with timeScale(value). This function is quite handy and will allow you to slow down the whole timeline which will enable you to view how the various things are actually interacting. The tool will also offer you another function timeline.seek(value) that will allow you to find a particular place in time. The longer the animation will be, the tool will be more helpful for your overall workflow.
Canary Animation Inspector

The Canary animation inspector has numerous great features which include the editable timeline, playback speed control and playback scrubber that will enable you to have a good and clear look as to what all is happening in the code. You will be able to save a lot of your time by using the tool. There are numerous features which the tool offers you apart from the ones which are mentioned here.
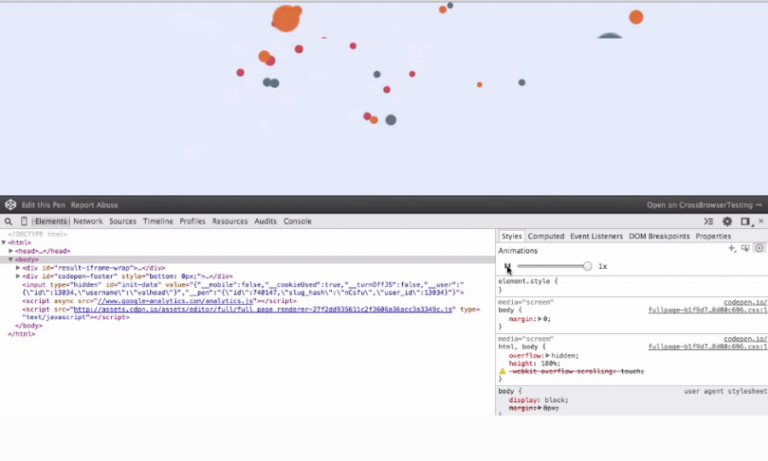
CodePen

CodePen is a tool that will flag any of the syntax errors. The typos which occur while writing the CSS animations will be avoided. The CodePen embeds are quite great while including the code in your articles, blog posts and presentations. If you get stuck due to an unexpected result then you can implement a simple check which needs to be done. You can set the CSS animations to single to {} declaration. This will allow you to make sure that all the elements which are animating will reach their final states.
In The End
All the tools which have been mentioned in this article are perfect for debugging the web animations. You need to decide for yourself as to what tool will be perfect for you while you begin debugging the web animations. Animations are an important aspect of web design and their implementation is only going to increase in the future.
So, which tool(s) are you going to utilize for debugging the web animations? I would love to know your views about the tool that you used for debugging. Also, in case I missed any of the tools that should have been mentioned above then do let me know about them. Please give your views about the article in the comments section below.
Author Bio:
Morris Edwards is a professional web designer singapore working for Awebstar, a leading firm in the field of Web Design and Development. He is a passionate blogger who loves to write and share everything about new web design technologies. For those who are looking to hire WordPress designer that can match pace with the competitiveness can count on Morris for it.


