You rarely get a second chance to make a first good impression, which is why your website’s design is the most important part of your website’s success. In fact, it is a leading factor in building credibility and trust among your customers for your brand.
For any website, the design is its virtual front door. And if it fails to grab the attention of your prospects, their first reaction will be to hit the back button and reach to your competitor.
Yes, unfortunately, a majority of people still judge a book by its cover.
However, instead of whining about, you can leverage this opportunity and put an effort to convert your prospects into customers by presenting something that they embrace happily. Perhaps, you can share your journey through it.
Well, we have compiled a list of some amazing web design ideas inspired by popular online brands that will help you make your website’s design effective, engaging and aesthetically appealing. But of course, it takes more than just looks alone to leave that impression. Thus the best website ideas on this list not only flaunt beauty but also usability.
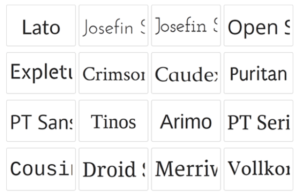
1. Web Fonts
If you are like me who judges the book by its ‘font’ instead of its ‘cover’, you’d probably agree with me that web fonts enhance the power of your message you are trying to convey through your content.
Font faces and Typography have a huge influence on multiple aspects of the website such as user experience, perceived article length, mood, readability and more. Therefore, it is important that designers comprehend and know the number of principles of typography to build a visually stunning design that portrays the mood and vision of your business.

2. Textures and Repeating Patterns
A majority of websites survive by just employing the standard color schemes. But you might want to add textures and repeating patterns if you want to stand out in the crowd. Textures not only give your website a unique look but also breathe life into it.
Some of the recommended apps to add textures and repeating tiles are Subtle Patterns and Noise Texture Generator which is compatible with every browser.

3. White Space
Though it seems to be the toughest concept for webmasters to understand, it’s essential for processing information, specifically when there is a large amount to process. Well, it works the same way as headings, paragraphs, and sentences. However, the key is to ensure that your website design elements have a relationship with the white space. Having a cramped and cluttered website layout will only scare people away from your website. You can use split A/B tests to determine areas on your website that require extra spacing.

4. Bootstrap
If you have been accessing websites on your smartphones, you’d probably be familiar with Twitter Bootstrap and responsiveness. Well, it is one of the biggest frontend UI frameworks developed for web developers. It allows them to create mobile-friendly and responsive website designs including plenty of pre-formatted page objects, columns, links, form inputs, and buttons.
Bootstrap can also be used to build demo pages for mini-scripts, plugins or libraries, and can be used within landing pages for new apps. Bootstrap has become extremely popular that it has been applied to a number of websites today. However, designers are using Bootstrap to roll out their user interface designs.

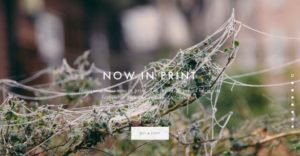
5. Extraordinary Large BG Photos
There are many sites today that use the large full-screen background images. Huge background images do an amazing job of capturing the attention fo your visitors while also signifying your website genre. If you are able to create or find a high-resolution and high-quality photo which would add to the beauty of your website, then this idea may be worth considering.

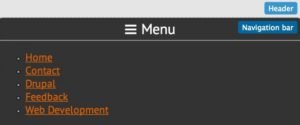
6. Expanding Navigation
It’s better to use some subtlety with navigation when designing a site that is jam-packed with information. Since web users are goal oriented and impatient, they want to find what they are looking for in a quick second after landing on your website. Dropdown menus are quite popular to add large header navigation on your website.
Consider Caliroots’s homepage that features a top navigation along with text labels and icons. When you hover over the links, a drop-down menu with tons of options will appear. You will even find next/prev links on the Brands drop-down menu.

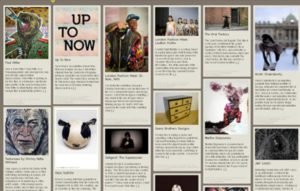
7. Grid Based Layouts
Grid Based Layouts are gaining in popularity which works by arranging the content into boxes, columns, and sections, making your website look organized and appealing. A grid can be utilized to help build optical balance, create a vertical and horizontal rhythm, offer a base system for visual alignment and build relationships between objects.
Bring all these concepts together to build a better visual system for your target audience. However, the grid you select for your website directly influences the unity of the design. So make sure you choose a grid that keeps your website elements and objects together.

8. F Pattern Design
According to a study, it has been shown that a majority of people see websites in an F pattern where the top and left of the screen is given more important than the right side of the screen. Instead of trying to break the user’s visual flow, design a website that works with the F pattern and shows information in order of significance i.e. left to right and top to bottom.

Conclusion:
Website design is a vast concept that is constantly growing and evolving with the emergence of the internet. From pixel width between elements to large documents to simple outline font and color choices, a designer has a lot of freedom in terms of outlining the layout of the website and adding all the necessary elements to it.
We have tried to include every possible website design idea to help you bring out the best in your website while keeping it unique.
Author Bio:
Jason is a renowned web development professional who works with WordSuccor Ltd., a leading WordPress Web Development company with a global reach. He is a passionate blogger who loves to write and share everything about WordPress and new web design technologies.


Leave us a Reply